下面我们就来具体看看如何使用CSS中的z-index属性?
z-index描述如下。
z-index:value;
值以整数形式输入,数字较大的值显示在前面。
要使用z-index,必须将static(初始值)以外的值应用于position属性中的元素。
输入auto时,将设置与父元素相同的值。如果未在父元素中指定z-index,则值为0。(初始值)
我们来具体看一个示例
代码如下:
将z-index应用于以下html。
HTML代码
<!DOCTYPEhtml>
<html>
<head>
<metacharset=”utf-8″/>
<linkrel=”stylesheet”href=”sample.css”type=”text/css”>
</head>
<body>
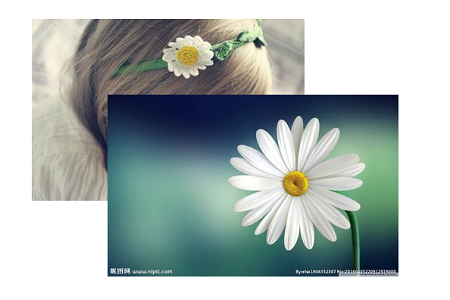
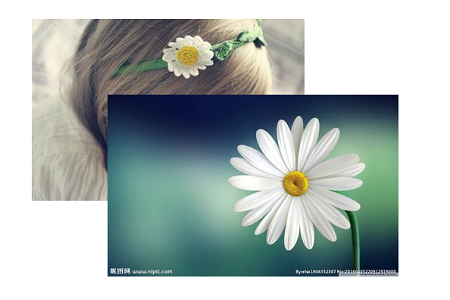
<imgsrc="img/girl.jpg"class="content1">
<imgsrc="img/flower.jpg"class="content2">
</body>
</html>
首先,它是未指定z-index的状态。
CSS代码
sample.css
img.content1{position:absolute;top:50px;left:150px;}
img.content2{position:absolute;top:300px;left:100px;}
上述代码中上传了img文件夹下的两张图片girl.jpg和flower.jpg,根据position属性它们有一部分重叠在了一起


如需转载,请注明文章出处和来源网址:http://www.divcss5.com/css3-style/c56384.shtml








