一、了解::first-letter伪元素到底什么意思
很多年前,Chrome浏览器还没出身,IE9还未出现的时候,first-letter那时候还叫做伪类选择器,写法是一个冒号,如斯:first-letter,那时候的语义要更直白一些,选择第一个字符,然后设置一些样式。后来,伪类和伪元素被划分地更加明确和规范了,::after, ::before, ::backdrop, ::first-letter, ::first-line, ::selection(文章参见这里)是伪元素,:active, :focus, :checked等等被称为伪类。导致::first-letter的语义发生了一些变化——首字符作为元素的假想子元素。
注意这里的一些措辞,“假想的”对应“伪”,以及出现的“子元素”这个名词,这些在理解first-letter一些样式表现的时候非常重要。
二、::first-letter伪元素生效的前提
要想::first-letter(:first-letter)伪元素生效,是需要一定的条件的,而且条件乍一看还挺苛刻。
1. 首先,元素的display计算值必须是 block, inline-block, table-cell, list-item或者table-caption,其他所有display计算值都没有用,包括display:table以及display:flex等。
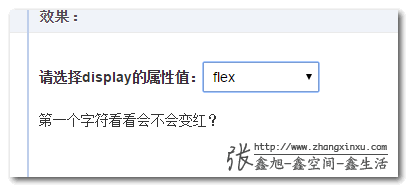
眼见为实,您可以狠狠地点击这里:display属性值与::first-letter生效关系demo
例如,我们选择display:flex,结果,首字母是黑色而不是红色,说明display:flex元素不支持::first-letter伪元素。
2. 然后,不是所有的字符都能单独作为::first-letter伪元素存在的,什么意思呢,我们看个简单的例子,如下CSS和HTML代码:
p:first-letter { color: #cd0000; }
<p>???????</p>
按照我们的认知,是不是应该第一个问号应该是红色的,实际上,抱歉,全部都是默认黑色,下面这一行就是实时显示的效果:
???????
为什么呢?
这是因为常见的标点符号,各类括号和引号在::first-letter伪元素眼中全部都是“辅助类”字符,有点京东买东西送的赠品的感觉,但是赠品本身却不能购买,这里的问号(?)就属于赠品。有些不理解,我们看了例子就知道了,假如我们在上面HTML一堆问号后面写上一些内容字符,比方说中文“辅助”二字,结果效果是下面这样:
???????辅助
“???????辅”全部都红色了,小样还挺有个性的,要么不红,要红就红一大波。原因是,“辅助”二字才是::first-letter伪元素真正要收入囊中作为“伪元素”的字符,但是现在前面出现了一堆不感冒的问号(?),怎么办呢?那就当做是赠品一并收了,于是,一大波字符全都红色了。如果全是问号(?),由于没有主商品,自然也就无法获得赠品,所以::first-letter没有选择任何字符,问号全部都是黑色。
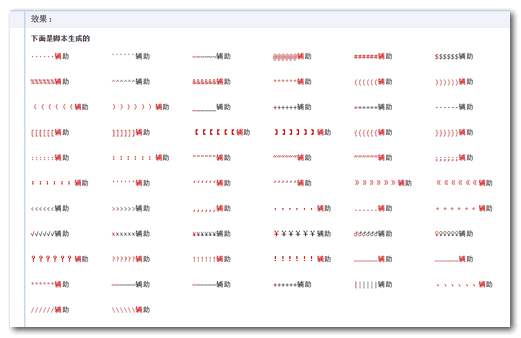
下面有小伙伴可能会疑问,拿到底哪些字符属于“赠品”,哪些属于“商品”呢,我特意整了个demo,您可以狠狠地点击这里:CSS ::first-letter与特殊字符关系测试demo
下图为demo截图:
总结下来就是,“赠品字符”包括:·@#%&*()()[]【】{}::"“”;;'‘’》《,,.。??!!…*、/\。
正常直接可以作为伪元素的字符就是数字,英文字母,中文以及$以及一些运算符以及非常容易忽视的空格等。这里空格有必要再加粗强调下,很容易忽视的一个字符。
//zxx: 需要注意的是IE7浏览器下“赠品字符”要少很多很多,IE8+浏览器开始大统一
3. 最后,字符前面不能有图片或者inline-table之类的元素存在,例如,下面的HTML和CSS:
p:first-letter { color: #cd0000; }
<p><i style="display:inline-block"></i>红色</p>
结果:
红色
就因为多了一个display值是inline-block尺寸为0的<i>元素,导致::first-letter伪元素直接酱油了。
有人可能会疑问,要是是::before伪元素生成的呢?
一般来讲,::before伪元素和普通元素之间没有多少瓜葛,例如,:first-child, :empty之类的选择器都不受影响,具体可参见我之前研究的文章“CSS之before, after伪元素特性表现两则”。但是,由于::first-letter他也是伪元素,所谓鱼配鱼虾配虾,乌龟配王八,由于大家都是伪元素,总会有些不可磨灭的基情。
用专业术语概括就是:::before伪元素也参与::first-letter伪元素。
例如,如下CSS和HTML:
p:before {
content: '新闻:';
}
p:first-letter {
color: #cd0000;
}
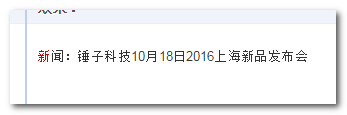
<p>锤子科技10月18日2016上海新品发布会</p>
结果如下截图所示:
如若不信,可点这里:::before伪元素与被::first-letter伪元素获取demo
包括IE8在在内的浏览器都是这样的表现。
三、::first-letter伪元素可以生效的CSS属性
如果字符被选作了::first-letter伪元素,并不是像::before伪元素那样,几乎所有CSS都有效,仅仅是一部分,如下:
- 所有字体相关属性:
font,font-style,font-variant,font-weight,font-size,line-height以及font-family. - 所有背景相关属性:
background-color,background-image,background-position,background-repeat,background-size, 以及background-attachment. - 所有
margin相关属性:margin,margin-top,margin-right,margin-bottom,margin-left. - 所有
padding相关属性:padding,padding-top,padding-right,padding-bottom,padding-left. - 所有border相关属性:缩写的
border,border-style,border-color,border-width及普通书写的属性。 color属性。text-decoration,text-transform,letter-spacing,word-spacing(合适情境下),line-height,float,vertical-align(只有当float为none的时候)这些CSS属性们.
所以大家如果妄图使用visibility:hidden或者display:none隐藏::first-letter伪元素,那还是省省吧。
四、::first-letter伪元素一些有意思的特点
1. 支持部分display属性值标签嵌套
::first-letter伪元素获取可以跨标签,也就是不仅能选择匿名内联盒子,还能透过层层标签进行选择,但是,也是有一些限制,并不是所有标签嵌套都是有用的。
display值如果是inline, block, table, table-row, table-caption, table-cell, list-item都是可以的;但是不能是inline-block, inline-table,会直接无效;而display:flex则改变了规则,直接选择了下一行的字符内容。
语言苍白,眼见了然,您可以狠狠地点击这里:CSS ::first-letter与各种类型标签嵌套demo
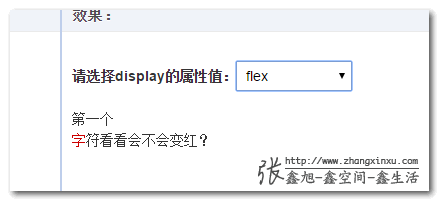
我们还是以display:flex做效果示意,如下CSS和HTML:
p:first-letter {
color: #cd0000;
}
p > span {
display: flex;
}
<p><span>第一个</span>字符看看会不会变红?</p>
结果:
并且,这种嵌套关系支持多层嵌套,就是,连续套个4~5层inline水平的标签,和没有任何标签嵌套效果是一样的。
2. 颜色等权重永远最高
这是是小伙伴非常容易犯的一个错误,也是CSS世界10大不理解问题之一,例如下面这个问题,是某同行邮件问我的,我简单编辑了下:
p:first-letter {
color: red;
}
p > span {
color: blue!important;
}
<p><span>第一个</span>字符看看会不会变红?</p>
请问“第”这个字符的颜色是什么?
基本上,超过95%的前端小伙伴会认为是blue,因为大家都是从CSS选择器权重的角度去考虑的,本身是没问题,但是却忽略了很重要的一个点,::first-letter伪元素其实是作为子元素存在的,或者说应当看出是子元素,于是,就很好理解了,对于类似color这样的继承属性,子元素的CSS设置一定比父元素的级别要高,哪怕父级使用了重量级的!important,因为子元素会先继承,然后再应用自身设置,所以,上面CSS和HTML的最终结果是,第一个字符“第”字的颜色是red红色!
这就是::first-letter伪元素的另外一个重要特性,颜色等权重永远最高。
关于此颜色案例,如果觉得怀疑,可以亲眼见证下,您可以狠狠地点击这里:::first-letter伪元素颜色权重永远最高demo
结果如下截图:
五、::first-letter一些实际应用举例
数年前曾介绍过first-letter一个兼容IE6,IE7可以让inline-block元素隐藏文字的方法,名叫“letter-spacing+first-letter实现按钮文字隐藏”。
这里再展示一个实际应用,是水哥之前跟我提及的。就是电商产品经常会有价格,价格前面一般都是有个羊角符号¥,表示价钱。往往这个羊角符号字体会比较特殊,字号也比较大,同时和文字的数值有几像素的距离。要实现这里的效果,我们通常的做法是在羊角符号¥外面包个span标签,命名个类名,然后通过CSS控制,实际上,有更简单巧妙的方法,就是使用本文介绍的::first-letter伪元素。
如下CSS示意代码:
.price:first-letter {
margin-right: 5px;
font-size: xx-large;
vertical-align: -2px;
}
于是,我们的HTML就可以很简洁:
<p>¥399</p>
羊角符号¥并不是“赠品”字符,因此,这里可行。
您可以狠狠地点击这里:CSS ::first-letter巧妙控制羊角符号demo
结果截图如下:
六、关于::first-letter的结束语
首先,::first-letter本身兼容性非常好,如果是PC项目,需要兼顾IE8浏览器的,使用单冒号写法:first-letter,包括IE6在内的浏览器都支持;如果是内部项目或者移动端项目,建议使用双冒号::first-letter,大可放心使用。
实际上,细细体味,会发现,虽然::first-letter兼容性很好,浏览器很早就支持,但是我们实际项目用得并不多,那是因为,我们可以通过嵌套span标签的方式,实现更为广泛更灵活的样式控制。
但是,实际开发场景千千万,总会遇到HTML结构不能改动,或者改动成本很高的的情况。所谓“HTML结构不能改动”比方说用户通过富文本编辑器生成的内容,动态内容不受控制;“改动成本很高”一些按钮或者基础的UI组件已经遍布在项目的各个角落,此时,再想给所有的标签重新嵌套结构,成本就很高了。类似这样的情况,::first-letter/::first-line等就非常有用,而且多半扮演英雄或者救星的角色。
因此,虽然::first-letter用得少,但并不表示没有用,想法,特殊场景可以力挽狂澜。大家只需扎实基础,等遇到类似需求时候,自然会散发出大神光芒,各种奇巧妙招手到擒来。
如需转载,请注明文章出处和来源网址:http://www.divcss5.com/shili/s50644.shtml